サイトの初期設定
目次
はじめに
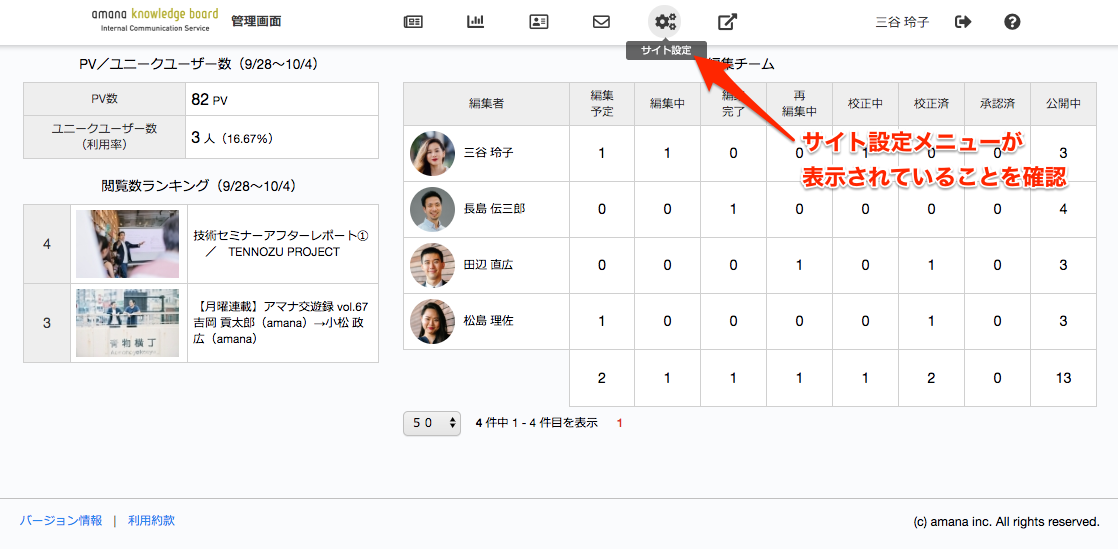
このチュートリアルを進めるには、管理者権限が必要です。
管理画面にアクセスし、以下のように「サイト設定」メニューが見えていれば、あなたは管理者です。

サービス名を設定する
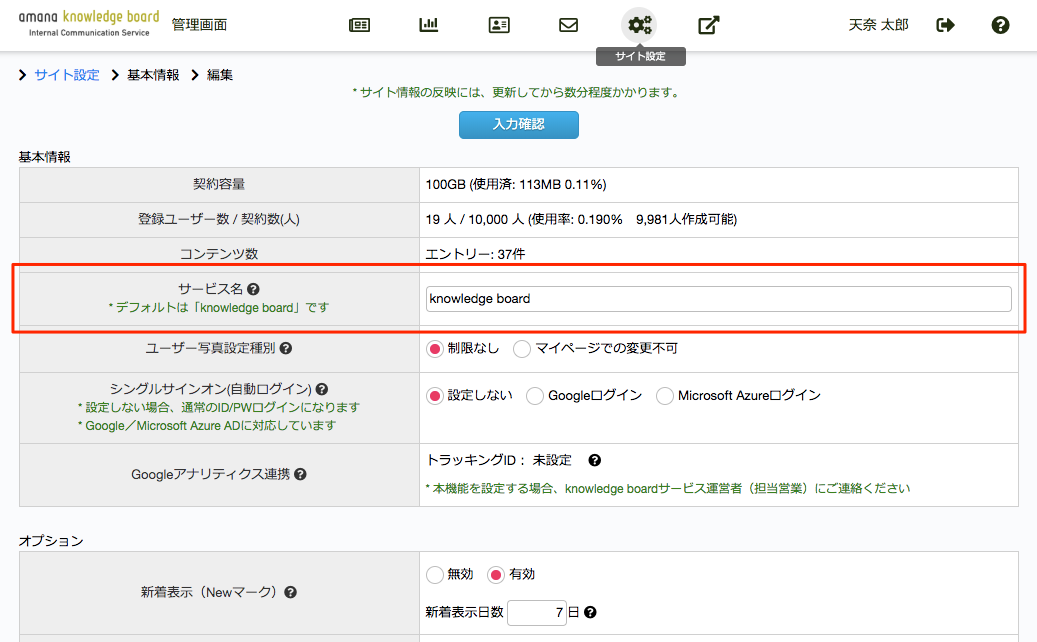
| 操作画面 | サイト設定 > 基本情報 > 編集 - 基本情報:サービス名 |
|---|
まずはサービス名(=Web社内報のタイトル)を設定しましょう。
ヘッダーメニューの「サイト設定」をクリックしてサイト設定画面に進み、さらに「基本情報」をクリックして編集画面に進みます。

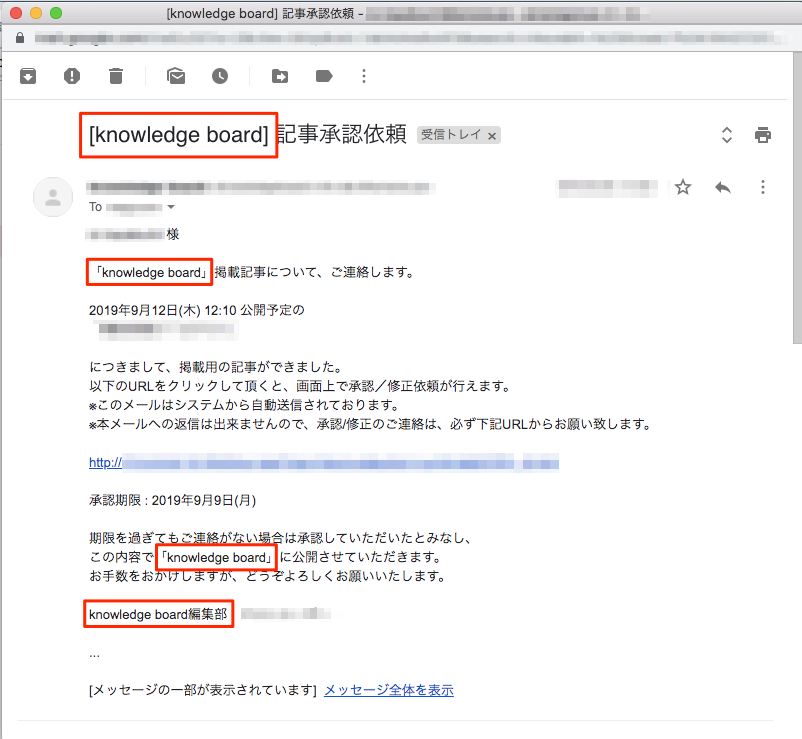
サービス名は、主にブラウザのタブに表示されたり、メールマガジンをはじめシステムから送信されるメールで利用されます。 社員から親しまれ、話題にしてもらえる社内報を目指して、ポジティブイメージを連想させるタイトルや、メッセージ性を込めたタイトルにするのがおすすめです。


セキュリティ設定をする
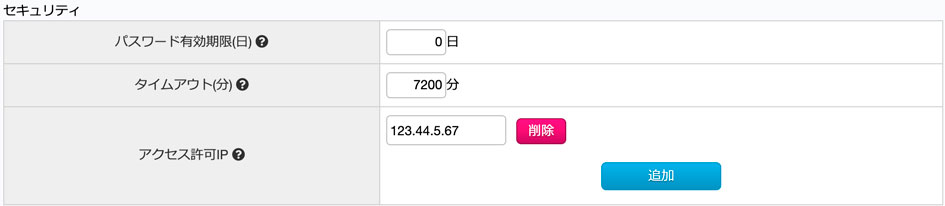
| 操作画面 | サイト設定 > 基本情報 > 編集 - セキュリティ |
|---|
セキュリティ設定では「パスワード有効期限(日)」と「タイムアウト(分)」「アクセス許可IP」を設定できます。
「アクセス許可IP」(*1)にはグローバルIPアドレスを指定して、その他の地点からのアクセスに制限をかけることができます。
1 ) 「アクセス許可IP」の設定は任意です。

サイトロゴを設定する
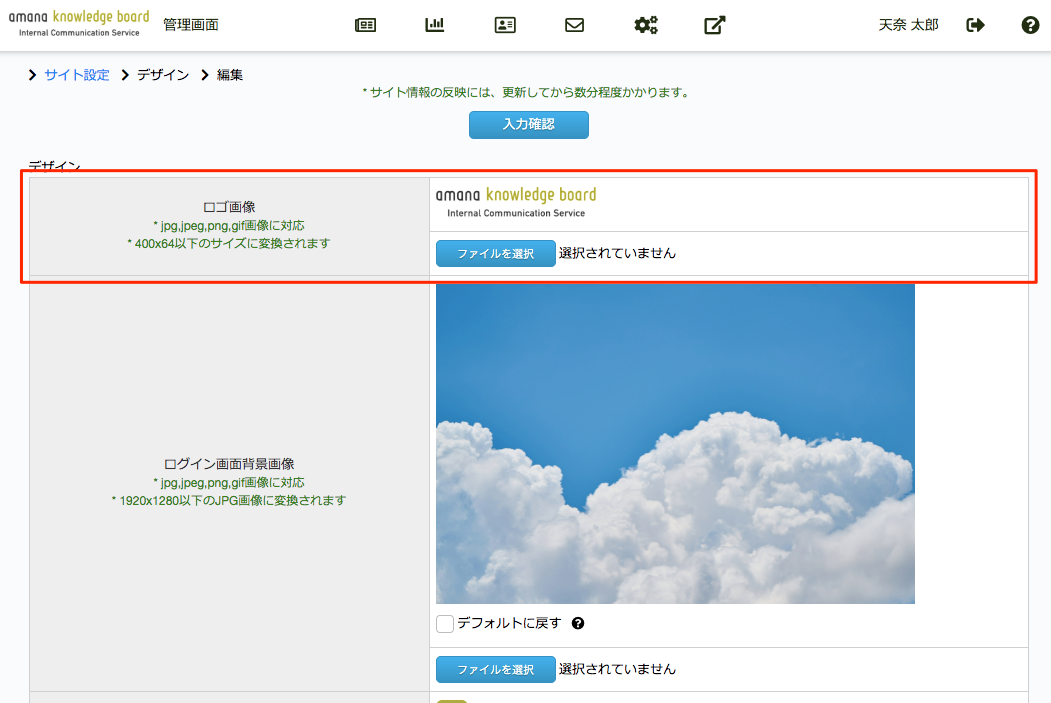
| 操作画面 | サイト設定 > デザイン > 編集 - デザイン:ロゴ画像 |
|---|
ヘッダー部分に表示されるサイトロゴの設定をします。
サイト設定画面から「デザイン」をクリックし、編集画面に進みます。

サイトロゴは、ヘッダーやログイン画面に表示され、サイトイメージの要ともいえる部分です。
サイト名を含むデザインや、企業ロゴを採用するとよいでしょう。

ログイン画面の背景画像を設定する
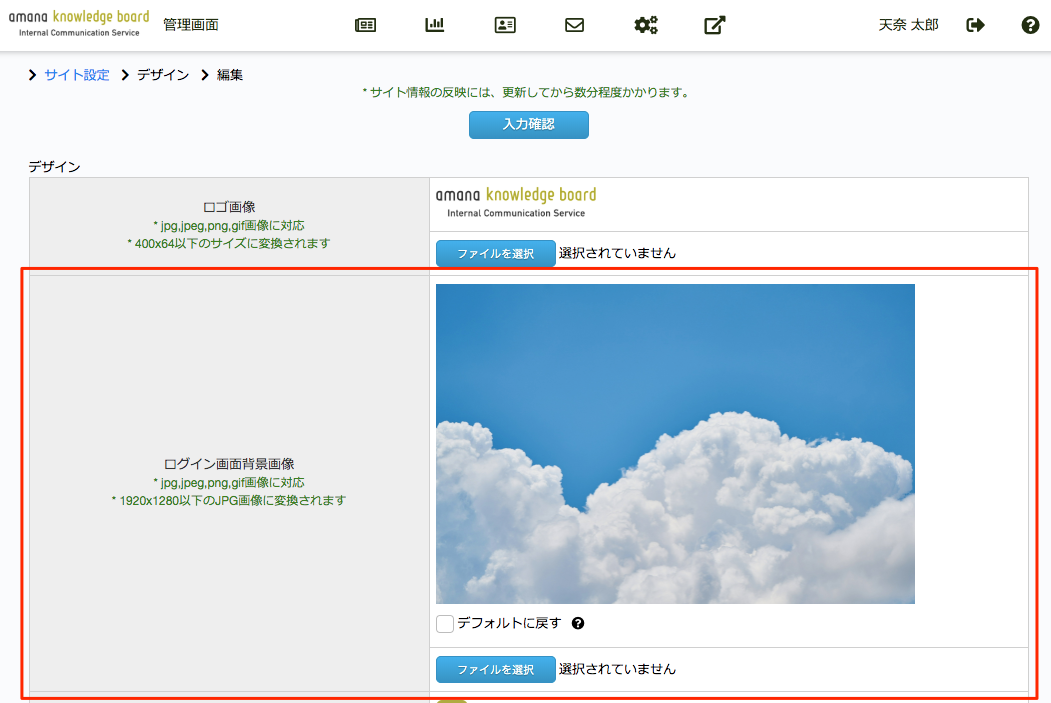
| 操作画面 | サイト設定 > デザイン > 編集 - デザイン:ログイン背景画像 |
|---|
デザイン編集画面では、ログイン画面の背景画像を変更することもできます。
自社の製品や、「癒し/リフレッシュ」等を連想させるイメージを採用するのがおすすめです。


ファビコンを設定する
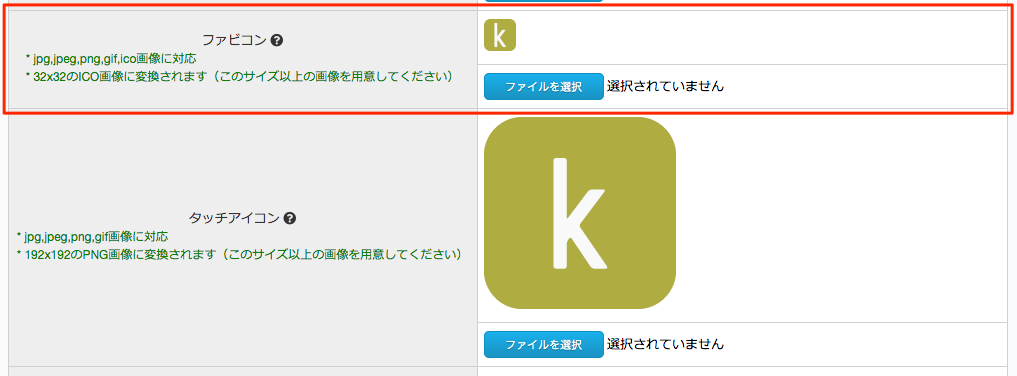
| 操作画面 | サイト設定 > デザイン > 編集 - デザイン:ファビコン |
|---|
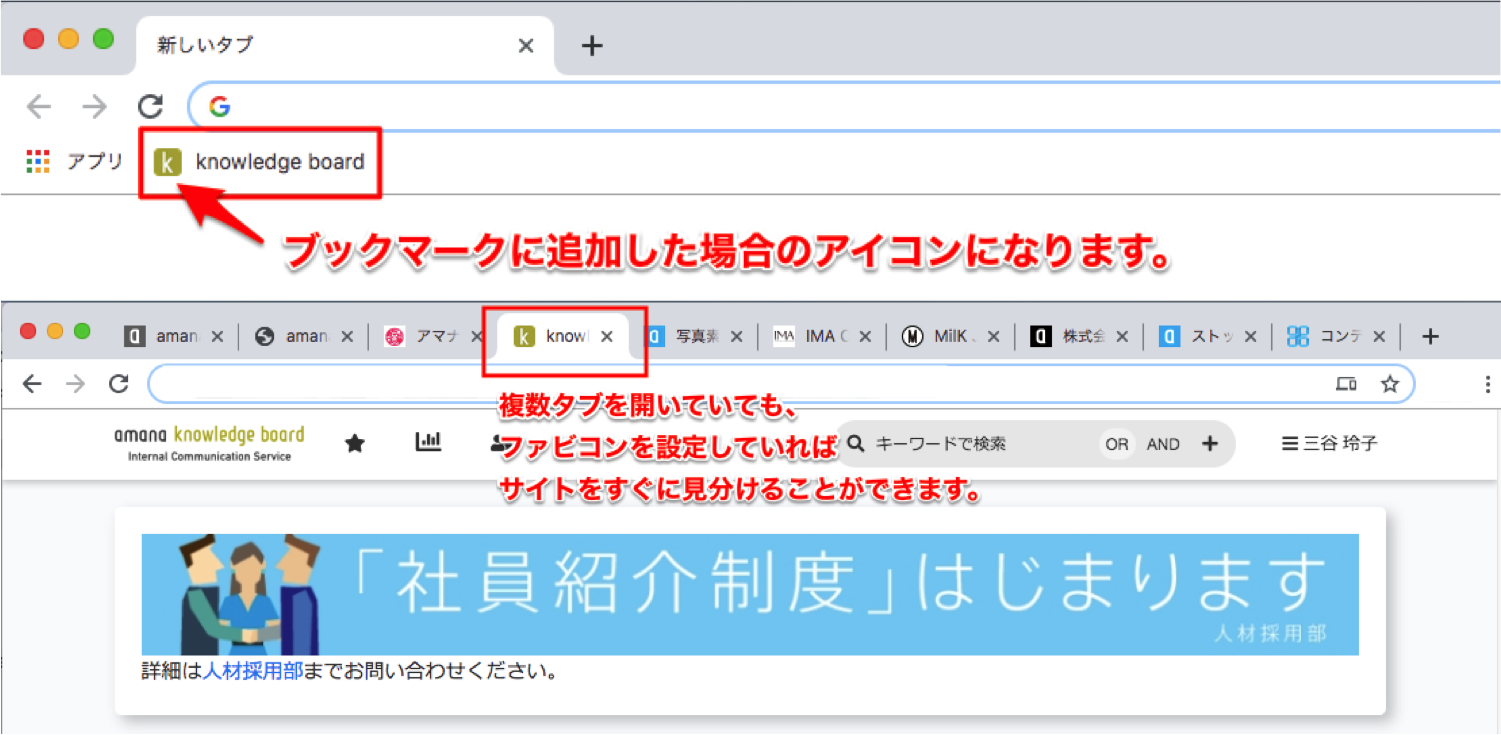
ファビコンとは、ブラウザのタブやアドレスバー部分に表示されるアイコンのことです。

ユーザーがサイトをブックマークした場合にも設定され、一目でサイトを判別するための目印になります。 特に複数タブを開いた状態ではサイトが埋もれがちですので、オリジナルのファビコンを設定してすぐに見つけられるようにしましょう。

タッチアイコンを設定する
| 操作画面 | サイト設定 > デザイン > 編集 - デザイン:タッチアイコン |
|---|
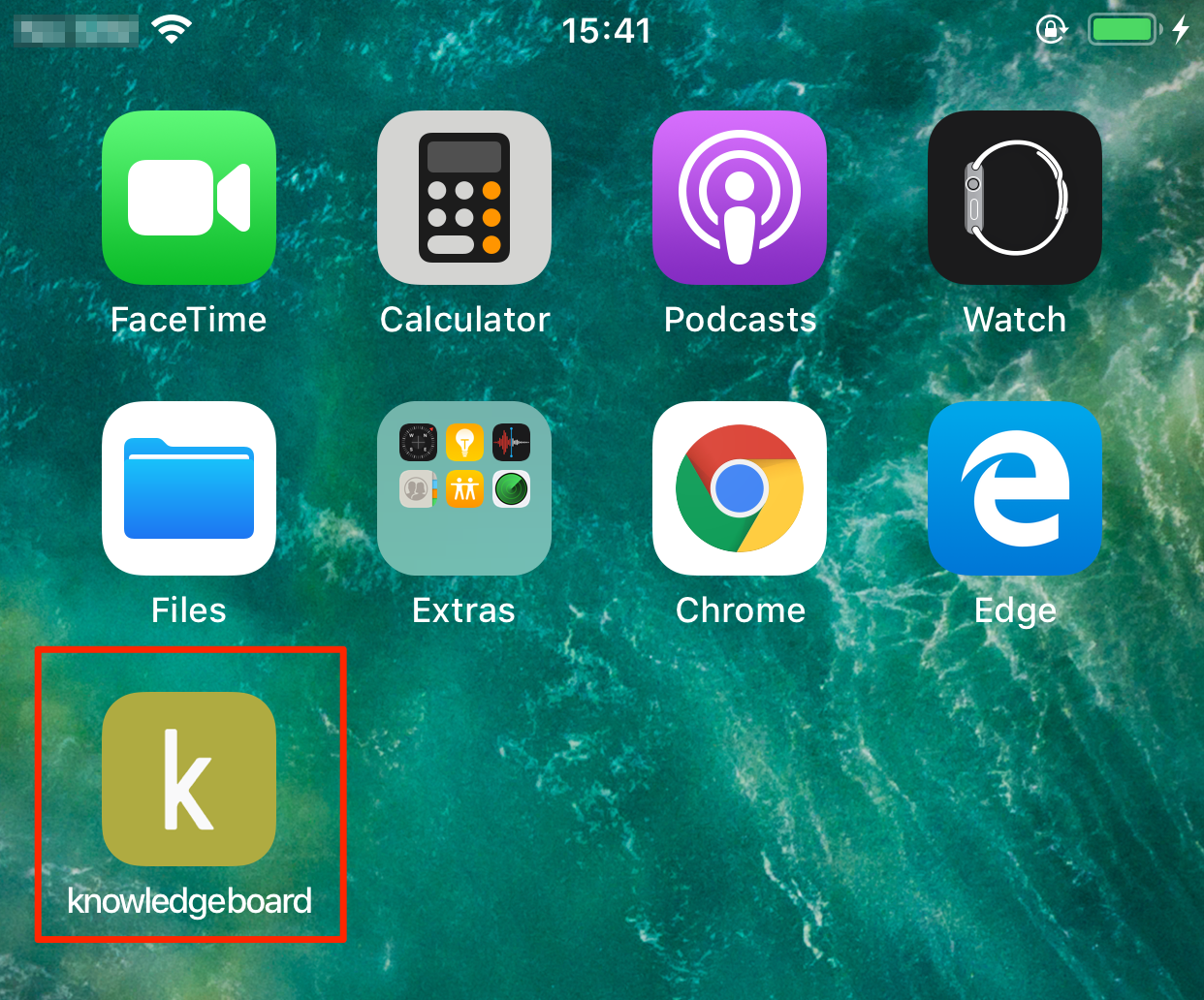
タッチアイコンは、iPhoneやAndoroid等のスマートフォンで、サイトをホーム画面に追加した場合に表示されるアイコンのことです。

ファビコンと同様のデザインを採用するケースが多いですが、もちろん異なるデザインを設定することも可能です。

テーマカラーを設定する
| 操作画面 | サイト設定 > デザイン > 編集 - デザイン:ヘッダー背景色 / ヘッダー文字色 |
|---|
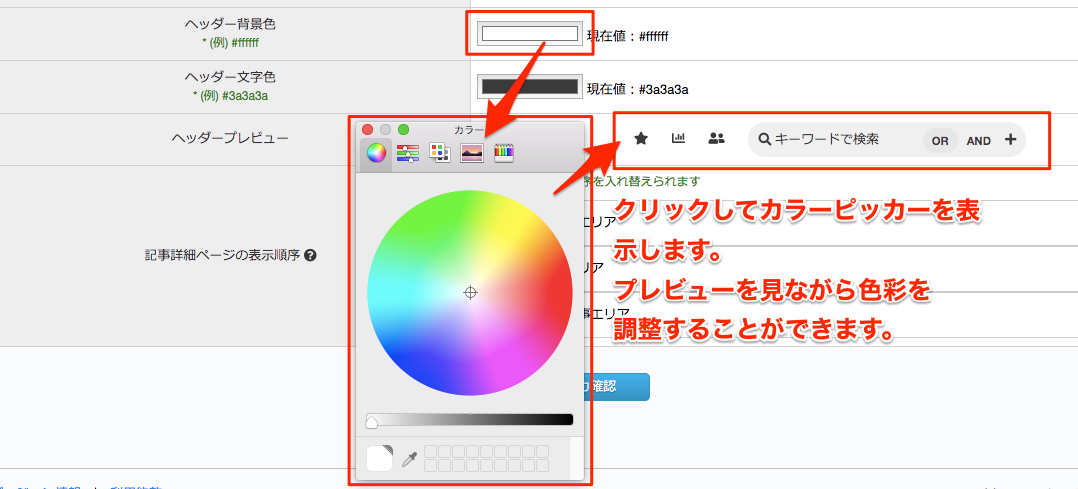
ヘッダー背景色とヘッダー文字色を設定することで、サイトのテーマカラーを自由にカスタマイズすることができます。 企業イメージに合わせたカラーを選択するために、サイトロゴ画像に含まれている配色を使用するのがおすすめです。

ユーザーを登録する
| 操作画面 | ユーザー管理 |
|---|
サイトにアクセスできるユーザーを登録します。
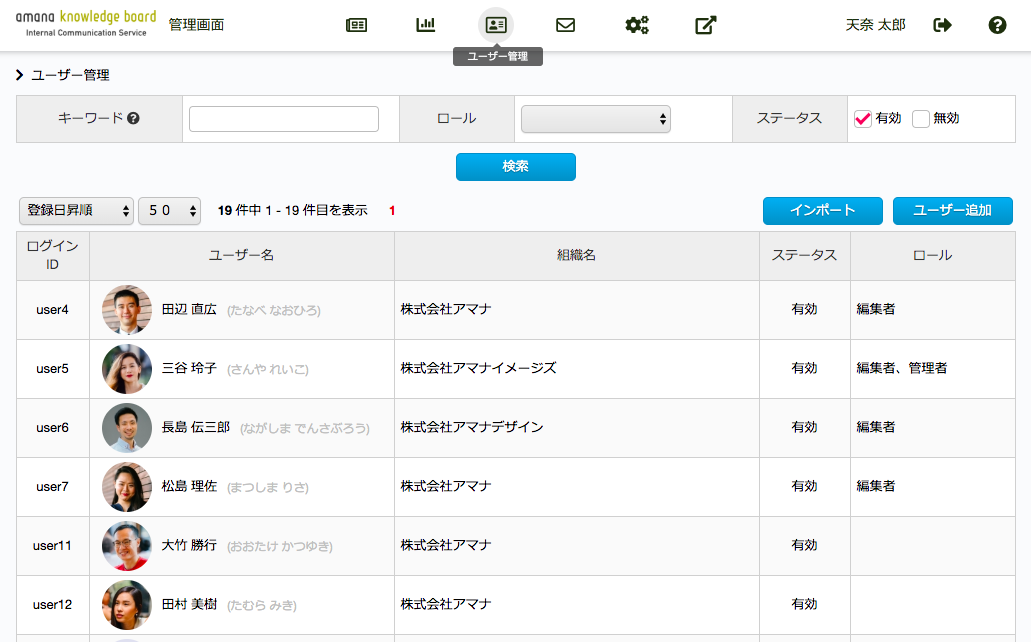
ヘッダーメニューから「ユーザー管理」をクリックし、ユーザー管理画面に進みます。

ユーザー登録方法は3種類あり、ユーザー管理画面、CSVインポート、API連携による登録が可能です。
ユーザー管理画面
| 操作画面 | ユーザー管理 > 編集 |
|---|
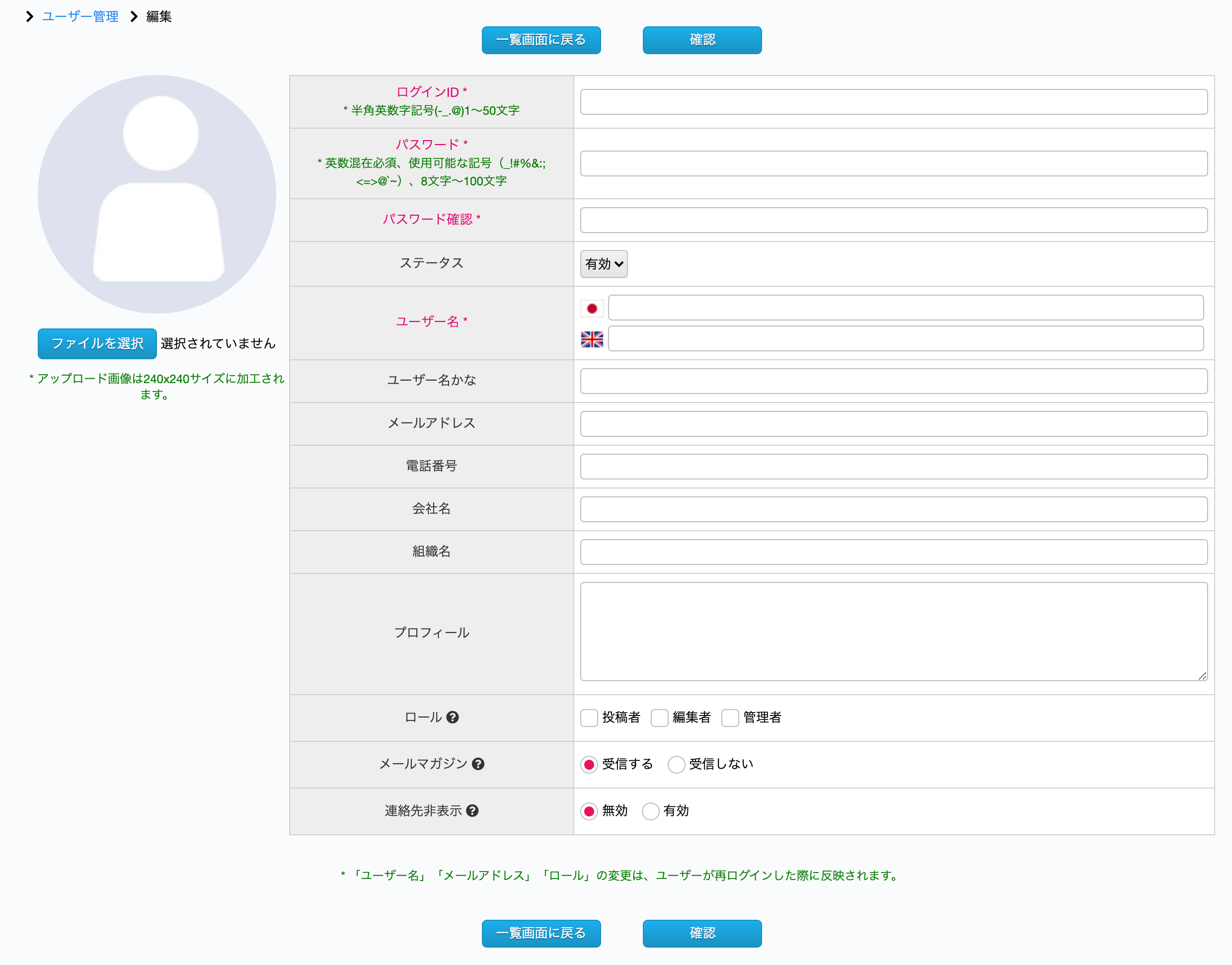
ユーザー管理画面で「ユーザー追加」ボタンをクリックし、編集画面に進みます。このページではユーザー写真とプロフィール情報、および権限情報(=ロール)等を登録できます。
ロールには「投稿者」、「編集者」、「管理者」があります。エントリー記事を作成したい場合、「投稿者」か「編集者」の権限が必要です。「投稿者」は担当記事のみ閲覧・編集でき、「編集者」は全ての記事を閲覧・編集することが可能です。サイトの設定等も可能なユーザーは「管理者」として登録します。公開ページの閲覧のみのユーザーはチェックなしで登録します。

CSVインポート
| 操作画面 | ユーザー管理 > インポート |
|---|
CSVインポートでは、ユーザー写真以外のプロフィール情報を一括で登録することができます。
ユーザー写真は、画面から一人ひとり登録するか、後述のプログラムを作成すれば一括登録も可能です。
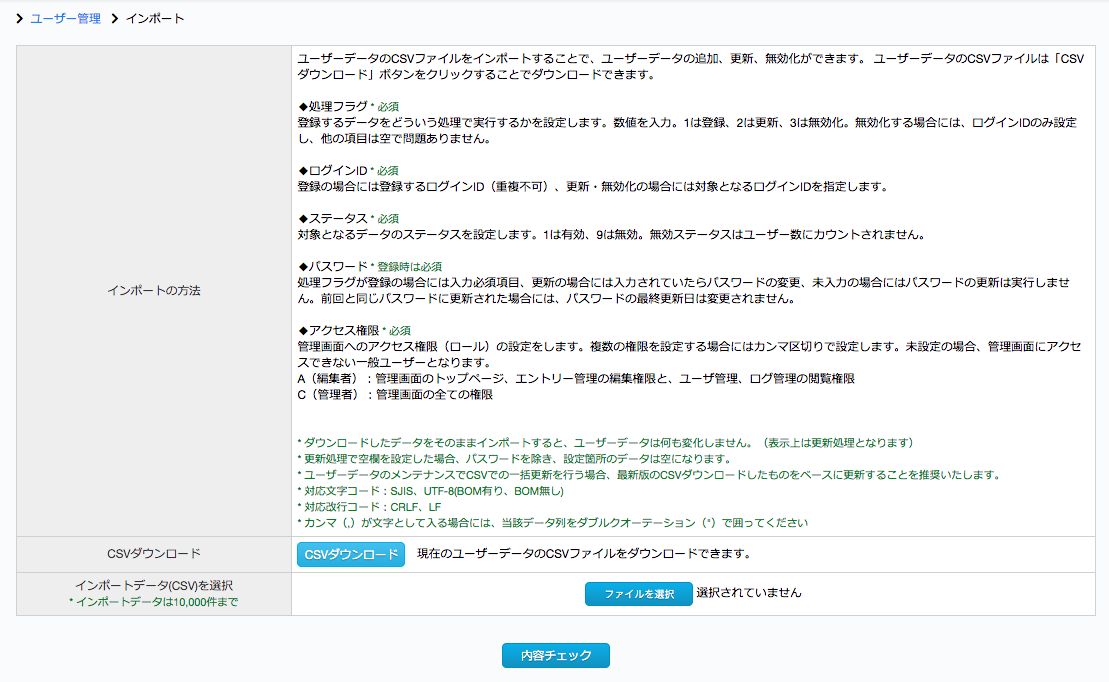
ユーザー管理画面で「インポート」ボタンをクリックし、以下のユーザーインポート画面に進みます。

「CSVダウンロード」ボタンをクリックし、インポートするCSVファイルの雛形をダウンロードします。
インポートの方法を確認しながら、データを作成してください。
完了したら、インポートデータ(CSV)を選択欄の「ファイルを選択」ボタンから作成したファイルを選択し、内容チェックに進みます。
データが誤っている場合は、以下のようにエラーが表示されます。メッセージに沿ってデータを修正し、再度内容チェックを行います。

| 操作画面 | ユーザー管理 > インポート > 確認 |
|---|
内容チェックを通過すると、確認画面に遷移します。登録内容に間違いがないことを確認し、「インポート開始」ボタンをクリックします。

処理が完了するとユーザー管理画面に遷移します。以下のメッセージが表示されれば、インポート完了です。

API連携
すでに社内で管理している人事データベースがある場合、API(*2)を利用してプログラムを作成すれば、データ登録の自動化も可能です。詳しくは、オプション編:「APIを活用する」で紹介しています。
2 ) 有償オプション機能。「ユーザー追加API」と「ユーザー写真アップロードAPI」があります。
ユーザーの変動(例えば入退社)により、大量データの頻繁なメンテナンスが予想される場合は、プログラムによる自動化をおすすめしております。 また、プログラムの受託開発も承っておりますので、お気軽にご相談ください。
まとめ
本チュートリアルでは、XBOARDのサイト初期設定についてご紹介しました。社員から親しまれ、更新を楽しみにしてもらえるような社内報にしていきたいですね。
次回チュートリアルでは、設定編「サイトをカスタマイズする」についてご紹介いたします。
XBOARD(クロスボード)は、組織力を強化する社内報・ナレッジ共有のWebサービスです。株式会社アマナ社内でデジタルサイネージでの活用など様々な形で利用されている、amana knowledge boardの他企業向けクラウドサービスになります。